Hallo ihr - ich frag einfach mal und erkläre - ich hoff ihr seid mir nicht böse das ich "noch" keine Ahnung habe von dem was ich hier versuche.
Ich bin halt echt noch voll neu.
Nachdem ich in meiner letzten App zwar statische Tabellen (ja, die einzigen die ich bisher kann) und auch eine Suche eingebaut habe dessen Grundlage mir eigentlich nichtmal ganz klar ist (und dennoch super funktioniert hat) - will ich das nun alles neu und mal richtig machen. Dazu brauch ich aber Hilfe. (Bitte wirkliche Hilfe für ne Anfängerin und keine dahingeworfenen "ja ist doch wohl klar" Fachbegriffe, danke  )
)
Mein Vorhaben:
Es geht um eine App die in meinem Job hilfreich sein soll, infos beinhalten, die wir brauchen und wirklich schnell mal abfragen können.
(Genauer gesagt: Ich arbeite in einem Verkehrsunternehmen. Die App soll Haltestellen, deren Nummern, Waben, Ticketautomatennummern und möglicherweise auch noch die Linien die an den Jeweiligen Haltestellen halten anzeichen auf unterschiedliche Weise)
Mein Ziel ist:
1: eine Datenbank zu bauen, in der alle Infos enthalten sind die ich brauche.
2: eine Suchfunktion die mehrere feste Felder hat, um das Ergebnis verfeinern zu können. (Beispiel: Ich such nach einer Wabe, da tauchen 500 ergebnisse auf, die sich alle in dieser Wabe befinden, dann zusätzlich nach einer Nummer suchen, die sich in dieser Wabe befindet)
3: Aus dieser Bibbliothek heraus Tabellen erstellen können, (die ich binher in statischen Tabellen gemacht habe) die 3 Spalten hat.
Gibt es da jemanden der mir sagen kann, was ich dazu brauche, wie man so etwas umsetzt und vielleicht auch ein paar seltsame noop Fragen aushält? 
So sehen die Tabellen bisher aus mit den nötigen Infos https://i.gyazo.com/a064be8091b7bd89cfa9720400458991.png
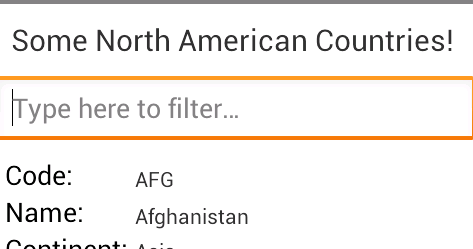
So sieht die Suchabfrage bisher mit den nötigen Infos aus https://i.gyazo.com/6276621e3e85e752c14e8fa48afa0e80.png
Danke!
![]() Nun bin ich noch mit Text und Grafiken beschäftigt, danach gehts an die Bibliothek.
Nun bin ich noch mit Text und Grafiken beschäftigt, danach gehts an die Bibliothek.