Hallo,
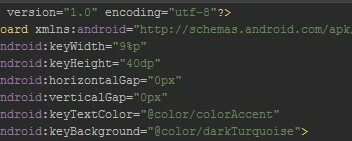
im Keyboard Layout File kann man die Farbe der Tasten und der Schrift einstellen mit z.B.:
android:keyTextColor="@color/colorAccent"
android:keyBackground="@color/darkTurquoise"
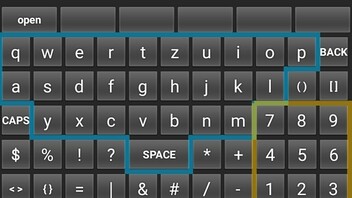
... habe ich gedacht (und viele Tutorials auch). Aber egal, welche Werte ich hier eintrage, mein Keyboard sieht immer exakt gleich aus. Mein Verdacht ist, dass hier irgend ein "Design" sein Bild auf die Tasten pinselt, und dadurch meine Wunschfarben Überschrieben werden ... wie schon gesagt, Verdacht, dann Wissen ist nicht.
Was kann hier der Grund sein? ...und natürlich: Wie kann man das beheben?
Beispiel Wunschfarbe:
Ansicht der Tastatur:
keyboard_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<com.js.basickeyboard99.MyKeyboardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/keyboard_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:keyPreviewLayout="@layout/key_preview"
android:layout_alignParentBottom="true">
</com.js.basickeyboard99.MyKeyboardView>
Alles anzeigen
method.xml:
<?xml version="1.0" encoding="utf-8"?>
<input-method
xmlns:android="http://schemas.android.com/apk/res/android"
android:settingsActivity="com.js.basickeyboard99.MainActivity">
<subtype
android:imeSubtypeMode="keyboard"/>
</input-method>
AndroidManifest.xml:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.02"
package="com.js.basickeyboard99">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/basic_keyboard"
android:label="@string/app_name"
android:roundIcon="@mipmap/basic_keyboard_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<service
android:name=".MyInputMethodService"
android:label="BASIC! Keyboard"
android:permission="android.permission.BIND_INPUT_METHOD">
<intent-filter>
<action android:name="android.view.InputMethod"/>
</intent-filter>
<meta-data
android:name="android.view.im"
android:resource="@xml/method"/>
</service>
</application>
</manifest>
Alles anzeigen
Viele Grüße
Jürgen

